Tag-Plugins-Plus
行内文本样式 text
1 | {% u 文本内容 %} |
- 带 下划线 的文本
- 带
着重号 的文本 - 带
波浪线 的文本 - 带
删除线的文本 - 键盘样式的文本 command + D
- 密码样式的文本:
这里没有验证码
1 | 1. 带 {% u 下划线 %} 的文本 |
行内文本 span
1 | {% span 样式参数(参数以空格划分), 文本内容 %} |
- 字体: logo, code
- 颜色: red,yellow,green,cyan,blue,gray
- 大小: small, h4, h3, h2, h1, large, huge, ultra
- 对齐方向: left, center, right
- 彩色文字
在一段话中方便插入各种颜色的标签,包括:红色、黄色、绿色、青色、蓝色、灰色。 - 超大号文字
文档「开始」页面中的标题部分就是超大号文字。
Volantis
A Wonderful Theme for Hexo
1 | - 彩色文字 |
段落文本 p
1 | {% p 样式参数(参数以空格划分), 文本内容 %} |
- 字体: logo, code
- 颜色: red,yellow,green,cyan,blue,gray
- 大小: small, h4, h3, h2, h1, large, huge, ultra
- 对齐方向: left, center, right
- 彩色文字
在一段话中方便插入各种颜色的标签,包括:红色
、黄色
、绿色
、青色
、蓝色
、灰色
。 - 超大号文字
文档「开始」页面中的标题部分就是超大号文字。Volantis
A Wonderful Theme for Hexo
1 | - 彩色文字 |
引用 note
最新版butterfly标签支持引用fontawesome V5图标,效果上已经优于volantis的note标签。故不再额外引入volantis的note样式。做样式适配好麻烦的啊,能偷懒就偷懒吧
以下是butterfly主题的note写法。
修改主题配置文件1
2
3
4
5
6
7
8
9
10
11
12note:
# Note tag style values:
# - simple bs-callout old alert style. Default.
# - modern bs-callout new (v2-v3) alert style.
# - flat flat callout style with background, like on Mozilla or StackOverflow.
# - disabled disable all CSS styles import of note tag.
style: simple
icons: false
border_radius: 3
# Offset lighter of background in % for modern and flat styles (modern: -12 | 12; flat: -18 | 6).
# Offset also applied to label tag variables. This option can work with disabled note tag.
light_bg_offset: 0Note标签外挂有两种用法。icons和light_bg_offset只对方法一生效。
方法一
1 | {% note [class] [no-icon] [style] %} |
方法二
1 | {% note [color] [icon] [style] %} |
方法一
| 参数 | 用法 |
|---|---|
| class | 【可选】标识,不同的标识有不同的配色 ( default / primary / success / info / warning / danger ) |
| no-icon | 【可选】不显示 icon |
| style | 【可选】可以覆盖配置中的 style (simple/modern/flat/disabled) |
方法二
| 参数 | 用法 |
|---|---|
| class | 【可选】标识,不同的标识有不同的配色 ( default / blue / pink / red / purple / orange / green ) |
| no-icon | 【可选】可配置自定义 icon (只支持 fontawesome 图标, 也可以配置 no-icon ) |
| style | 【可选】可以覆盖配置中的 style (simple/modern/flat/disabled) |
方法一
simple样式默认 提示块标签
default 提示块标签
primary 提示块标签
success 提示块标签
info 提示块标签
warning 提示块标签
danger 提示块标签
modern样式默认 提示块标签
default 提示块标签
primary 提示块标签
success 提示块标签
info 提示块标签
warning 提示块标签
danger 提示块标签
flat样式默认 提示块标签
default 提示块标签
primary 提示块标签
success 提示块标签
info 提示块标签
warning 提示块标签
danger 提示块标签
disabled样式默认 提示块标签
default 提示块标签
primary 提示块标签
success 提示块标签
info 提示块标签
warning 提示块标签
danger 提示块标签
no-icon样式
方法二
simple样式
你是刷 Visa 还是 UnionPay
2021年快到了….
小心开车 安全至上
这是三片呢?还是四片?
你是刷 Visa 还是 UnionPay
剪刀石头布
前端最讨厌的浏览器
modern样式
你是刷 Visa 还是 UnionPay
2021年快到了….
小心开车 安全至上
这是三片呢?还是四片?
你是刷 Visa 还是 UnionPay
剪刀石头布
前端最讨厌的浏览器
flat样式
你是刷 Visa 还是 UnionPay
2021年快到了….
小心开车 安全至上
这是三片呢?还是四片?
你是刷 Visa 还是 UnionPay
剪刀石头布
前端最讨厌的浏览器
disabled样式
你是刷 Visa 还是 UnionPay
2021年快到了….
小心开车 安全至上
这是三片呢?还是四片?
你是刷 Visa 还是 UnionPay
剪刀石头布
前端最讨厌的浏览器
no-icon样式
方法一
simple样式1
2
3
4
5
6
7
8
9
10
11
12
13{% note simple %}默认 提示块标签{% endnote %}
{% note default simple %}default 提示块标签{% endnote %}
{% note primary simple %}primary 提示块标签{% endnote %}
{% note success simple %}success 提示块标签{% endnote %}
{% note info simple %}info 提示块标签{% endnote %}
{% note warning simple %}warning 提示块标签{% endnote %}
{% note danger simple %}danger 提示块标签{% endnote %}modern样式1
2
3
4
5
6
7
8
9
10
11
12
13{% note modern %}默认 提示块标签{% endnote %}
{% note default modern %}default 提示块标签{% endnote %}
{% note primary modern %}primary 提示块标签{% endnote %}
{% note success modern %}success 提示块标签{% endnote %}
{% note info modern %}info 提示块标签{% endnote %}
{% note warning modern %}warning 提示块标签{% endnote %}
{% note danger modern %}danger 提示块标签{% endnote %}flat样式1
2
3
4
5
6
7
8
9
10
11
12
13{% note flat %}默认 提示块标签{% endnote %}
{% note default flat %}default 提示块标签{% endnote %}
{% note primary flat %}primary 提示块标签{% endnote %}
{% note success flat %}success 提示块标签{% endnote %}
{% note info flat %}info 提示块标签{% endnote %}
{% note warning flat %}warning 提示块标签{% endnote %}
{% note danger flat %}danger 提示块标签{% endnote %}disabled样式1
2
3
4
5
6
7
8
9
10
11
12
13{% note disabled %}默认 提示块标签{% endnote %}
{% note default disabled %}default 提示块标签{% endnote %}
{% note primary disabled %}primary 提示块标签{% endnote %}
{% note success disabled %}success 提示块标签{% endnote %}
{% note info disabled %}info 提示块标签{% endnote %}
{% note warning disabled %}warning 提示块标签{% endnote %}
{% note danger disabled %}danger 提示块标签{% endnote %}no-icon样式1
2
3
4
5
6
7
8
9
10
11
12
13{% note no-icon %}默认 提示块标签{% endnote %}
{% note default no-icon %}default 提示块标签{% endnote %}
{% note primary no-icon %}primary 提示块标签{% endnote %}
{% note success no-icon %}success 提示块标签{% endnote %}
{% note info no-icon %}info 提示块标签{% endnote %}
{% note warning no-icon %}warning 提示块标签{% endnote %}
{% note danger no-icon %}danger 提示块标签{% endnote %}
方法二
simple样式1
2
3
4
5
6
7
8
9
10
11
12
13{% note 'fab fa-cc-visa' simple %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note blue 'fas fa-bullhorn' simple %}2021年快到了....{% endnote %}
{% note pink 'fas fa-car-crash' simple %}小心开车 安全至上{% endnote %}
{% note red 'fas fa-fan' simple%}这是三片呢?还是四片?{% endnote %}
{% note orange 'fas fa-battery-half' simple %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note purple 'far fa-hand-scissors' simple %}剪刀石头布{% endnote %}
{% note green 'fab fa-internet-explorer' simple %}前端最讨厌的浏览器{% endnote %}modern样式1
2
3
4
5
6
7
8
9
10
11
12
13{% note 'fab fa-cc-visa' modern %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note blue 'fas fa-bullhorn' modern %}2021年快到了....{% endnote %}
{% note pink 'fas fa-car-crash' modern %}小心开车 安全至上{% endnote %}
{% note red 'fas fa-fan' modern%}这是三片呢?还是四片?{% endnote %}
{% note orange 'fas fa-battery-half' modern %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note purple 'far fa-hand-scissors' modern %}剪刀石头布{% endnote %}
{% note green 'fab fa-internet-explorer' modern %}前端最讨厌的浏览器{% endnote %}flat样式1
2
3
4
5
6
7
8
9
10
11
12
13{% note 'fab fa-cc-visa' flat %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note blue 'fas fa-bullhorn' flat %}2021年快到了....{% endnote %}
{% note pink 'fas fa-car-crash' flat %}小心开车 安全至上{% endnote %}
{% note red 'fas fa-fan' flat%}这是三片呢?还是四片?{% endnote %}
{% note orange 'fas fa-battery-half' flat %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note purple 'far fa-hand-scissors' flat %}剪刀石头布{% endnote %}
{% note green 'fab fa-internet-explorer' flat %}前端最讨厌的浏览器{% endnote %}disabled样式1
2
3
4
5
6
7
8
9
10
11
12
13{% note 'fab fa-cc-visa' disabled %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note blue 'fas fa-bullhorn' disabled %}2021年快到了....{% endnote %}
{% note pink 'fas fa-car-crash' disabled %}小心开车 安全至上{% endnote %}
{% note red 'fas fa-fan' disabled %}这是三片呢?还是四片?{% endnote %}
{% note orange 'fas fa-battery-half' disabled %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note purple 'far fa-hand-scissors' disabled %}剪刀石头布{% endnote %}
{% note green 'fab fa-internet-explorer' disabled %}前端最讨厌的浏览器{% endnote %}no-icon样式1
2
3
4
5
6
7
8
9
10
11
12
13{% note no-icon %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note blue no-icon %}2021年快到了....{% endnote %}
{% note pink no-icon %}小心开车 安全至上{% endnote %}
{% note red no-icon %}这是三片呢?还是四片?{% endnote %}
{% note orange no-icon %}你是刷 Visa 还是 UnionPay{% endnote %}
{% note purple no-icon %}剪刀石头布{% endnote %}
{% note green no-icon %}前端最讨厌的浏览器{% endnote %}
上标标签 tip
主要样式参考自小康的butterfly渐变背景标签,自己写了个tip.js来渲染标签,精简了一下代码。
1 | {% tip [参数,可选] %}文本内容{% endtip %} |
- 样式: success,error,warning,bolt,ban,home,sync,cogs,key,bell
- 自定义图标: 支持fontawesome。
default
info
success
error
warning
bolt
ban
home
sync
cogs
key
bell
自定义font awesome图标
1 | {% tip %}default{% endtip %} |
动态标签 anima
动态标签的实质是引用了font-awesome-animation的css样式,不一定局限于tip标签,也可以是其他标签。
只不过这里tip.js是我自己写的,所以我清楚它会怎么被渲染成html,才用的这个写法。
可以熟读文档,使用html语言来编写其他标签类型。
1 | {% tip [参数,可选] %}文本内容{% endtip %} |
更多详情请参看font-awesome-animation文档
- 将所需的CSS类添加到图标(或DOM中的任何元素)。
- 对于父级悬停样式,需要给目标元素添加指定CSS类,同时还要给目标元素的父级元素添加CSS类
faa-parent animated-hover。(详情见示例及示例源码)
You can regulate the speed of the animation by adding the CSS class or . faa-fastfaa-slow - 可以通过给目标元素添加CSS类
faa-fast或faa-slow来控制动画快慢。
| On DOM load 当页面加载时 显示动画 |
On hover 当鼠标悬停时 显示动画 |
On parent hover 当鼠标悬停 在父级元素时 显示动画 |
|---|---|---|
| faa-wrench animated | faa-wrench animated-hover | faa-wrench |
| faa-ring animated | faa-ring animated-hover | faa-ring |
| faa-horizontal animated | faa-horizontal animated-hover | faa-horizontal |
| faa-vertical animated | faa-vertical animated-hover | faa-vertical |
| faa-flash animated | faa-flash animated-hover | faa-flash |
| faa-bounce animated | faa-bounce animated-hover | faa-bounce |
| faa-spin animated | faa-spin animated-hover | faa-spin |
| faa-tada animated | faa-tada animated-hover | faa-tada |
| faa-pulse animated | faa-pulse animated-hover | faa-pulse |
| faa-shake animated | faa-shake animated-hover | faa-shake |
| faa-tada animated | faa-tada animated-hover | faa-tada |
| faa-passing animated | faa-passing animated-hover | faa-passing |
| faa-passing-reverse animated | faa-passing-reverse animated-hover | faa-passing-reverse |
| faa-burst animated | faa-burst animated-hover | faa-burst |
| faa-falling animated | faa-falling animated-hover | faa-falling |
| faa-rising animated | faa-rising animated-hover | faa-rising |
On DOM load(当页面加载时显示动画)
warning
ban
调整动画速度。
warning
ban
On hover(当鼠标悬停时显示动画)
warning
ban
On parent hover(当鼠标悬停在父级元素时显示动画)
warning
ban
On DOM load(当页面加载时显示动画)
1
2{% tip warning faa-horizontal animated %}warning{% endtip %}
{% tip ban faa-flash animated %}ban{% endtip %}调整动画速度
1
2{% tip warning faa-horizontal animated faa-fast %}warning{% endtip %}
{% tip ban faa-flash animated faa-slow %}ban{% endtip %}On hover(当鼠标悬停时显示动画)
1
2{% tip warning faa-horizontal animated-hover %}warning{% endtip %}
{% tip ban faa-flash animated-hover %}ban{% endtip %}On parent hover(当鼠标悬停在父级元素时显示动画)
1
2{% tip warning faa-parent animated-hover %}<p class="faa-horizontal">warning</p>{% endtip %}
{% tip ban faa-parent animated-hover %}<p class="faa-flash">ban</p>{% endtip %}
复选列表 checkbox
1 | {% checkbox 样式参数(可选), 文本(支持简单md) %} |
- 样式: plus, minus, times
- 颜色: red,yellow,green,cyan,blue,gray
- 选中状态: checked
1 | {% checkbox 纯文本测试 %} |
单选列表 radio
1 | {% radio 样式参数(可选), 文本(支持简单md) %} |
- 颜色: red,yellow,green,cyan,blue,gray
- 选中状态: checked
1 | {% radio 纯文本测试 %} |
时间轴 timeline
插件版v1.0.16以后,为避免与Butterfly_v4.0+版本中的timeline外挂标签冲突,已经移除了插件内的timeline外挂标签,请低于Butterfly_v4.0的用户升级主题或安装1.0.15版本的外挂标签插件,或者自行添加timeline.js和timeline.styl文件至对应文件夹。请使用了原有timeline外挂标签的用户受累替换语法格式。
Butterfly_v4.0+自带的timeline外挂标签样式更加好看。语法语意也更加清晰。
1 | {% timeline 时间线标题(可选)[,color] %} |
| 参数 | 解释 |
|---|---|
| title | 标题/时间线 |
| color | timeline颜色:default(留空) / blue / pink / red / purple / orange / green |
时间轴样式
2020-05-15 2.6.3 -> 2.6.6
不需要额外处理。
2020-04-20 2.6.2 -> 2.6.3
- 全局搜索
seotitle并替换为seo_title。 - group 组件的索引规则有变,使用 group 组件的文章内,
group: group_name对应的组件名必须是group_name。 - group 组件的列表名优先显示文章的
short_title其次是title。
1 | {% timeline 时间轴样式,blue %} |
链接卡片 link
1 | {% link 标题, 链接, 图片链接(可选) %} |
按钮 btns
Volantis的按钮使用的是btn和btns标签。btns和butterfly的button不冲突,但是btn会被强制渲染,导致部分参数失效,而且btn的效果还是butterfly的button更好看些。所以就只适配了btns。
1 | {% btns 样式参数 %} |
- 圆角样式:rounded, circle
- 增加文字样式:可以在容器内增加
<b>标题</b>和<p>描述文字</p> - 布局方式:
默认为自动宽度,适合视野内只有一两个的情况。
| 参数 | 含义 |
|---|---|
| wide | 宽一点的按钮 |
| fill | 填充布局,自动铺满至少一行,多了会换行 |
| center | 居中,按钮之间是固定间距 |
| around | 居中分散 |
| grid2 | 等宽最多2列,屏幕变窄会适当减少列数 |
| grid3 | 等宽最多3列,屏幕变窄会适当减少列数 |
| grid4 | 等宽最多4列,屏幕变窄会适当减少列数 |
| grid5 | 等宽最多5列,屏幕变窄会适当减少列数 |
如果需要显示类似「团队成员」之类的一组含有头像的链接:
或者含有图标的按钮:
圆形图标 + 标题 + 描述 + 图片 + 网格5列 + 居中
- 如果需要显示类似「团队成员」之类的一组含有头像的链接:
1
2
3
4
5
6
7{% btns circle grid5 %}
{% cell xaoxuu, https://xaoxuu.com, https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png %}
{% cell xaoxuu, https://xaoxuu.com, https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png %}
{% cell xaoxuu, https://xaoxuu.com, https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png %}
{% cell xaoxuu, https://xaoxuu.com, https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png %}
{% cell xaoxuu, https://xaoxuu.com, https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png %}
{% endbtns %} - 或者含有图标的按钮:
1
2
3
4{% btns rounded grid5 %}
{% cell 下载源码, /, fas fa-download %}
{% cell 查看文档, /, fas fa-book-open %}
{% endbtns %} - 圆形图标 + 标题 + 描述 + 图片 + 网格5列 + 居中
1
2
3
4
5
6
7
8
9
10
11
12
13
14{% btns circle center grid5 %}
<a href='https://apps.apple.com/cn/app/heart-mate-pro-hrm-utility/id1463348922?ls=1'>
<i class='fab fa-apple'></i>
<b>心率管家</b>
{% p red, 专业版 %}
<img src='https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/qrcode/heartmate_pro.png'>
</a>
<a href='https://apps.apple.com/cn/app/heart-mate-lite-hrm-utility/id1475747930?ls=1'>
<i class='fab fa-apple'></i>
<b>心率管家</b>
{% p green, 免费版 %}
<img src='https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/qrcode/heartmate_lite.png'>
</a>
{% endbtns %}
github卡片 ghcard
ghcard使用了github-readme-stats的API,支持直接使用markdown语法来写。
1 | {% ghcard 用户名, 其它参数(可选) %} |
更多参数可以参考:
使用,分割各个参数。写法为:参数名=参数值
以下只写几个常用参数值。
| 参数名 | 取值 | 释义 |
|---|---|---|
| hide | stars,commits,prs,issues,contribs | 隐藏指定统计 |
| count_private | true | 将私人项目贡献添加到总提交计数中 |
| show_icons | true | 显示图标 |
| theme | 请查阅Available Themes | 主题 |
用户信息卡片
1
2
3
4
5| {% ghcard xaoxuu %} | {% ghcard xaoxuu, theme=vue %} |
| -- | -- |
| {% ghcard xaoxuu, theme=buefy %} | {% ghcard xaoxuu, theme=solarized-light %} |
| {% ghcard xaoxuu, theme=onedark %} | {% ghcard xaoxuu, theme=solarized-dark %} |
| {% ghcard xaoxuu, theme=algolia %} | {% ghcard xaoxuu, theme=calm %} |仓库信息卡片
1
2
3
4
5| {% ghcard volantis-x/hexo-theme-volantis %} | {% ghcard volantis-x/hexo-theme-volantis, theme=vue %} |
| -- | -- |
| {% ghcard volantis-x/hexo-theme-volantis, theme=buefy %} | {% ghcard volantis-x/hexo-theme-volantis, theme=solarized-light %} |
| {% ghcard volantis-x/hexo-theme-volantis, theme=onedark %} | {% ghcard volantis-x/hexo-theme-volantis, theme=solarized-dark %} |
| {% ghcard volantis-x/hexo-theme-volantis, theme=algolia %} | {% ghcard volantis-x/hexo-theme-volantis, theme=calm %} |
github徽标 ghbdage
关于ghbdage参数的更多具体用法可以参看站内教程:添加github徽标
1 | {% bdage [right],[left],[logo]||[color],[link],[title]||[option] %} |
left:徽标左边的信息,必选参数。right: 徽标右边的信息,必选参数,logo:徽标图标,图标名称详见simpleicons,可选参数。color:徽标右边的颜色,可选参数。link:指向的链接,可选参数。title:徽标的额外信息,可选参数。主要用于优化SEO,但object标签不会像a标签一样在鼠标悬停显示title信息。option:自定义参数,支持shields.io的全部API参数支持,具体参数可以参看上文中的拓展写法示例。形式为name1=value2&name2=value2。
本外挂标签的参数分为三组,用||分割。
- 基本参数
- 信息参数
- 拓展参数
本外挂标签的参数分为三组,用||分割。
- 基本参数,定义徽标左右文字和图标
1
2{% bdage Theme,Butterfly %}
{% bdage Frame,Hexo,hexo %} - 信息参数,定义徽标右侧内容背景色,指向链接
1
2
3{% bdage CDN,JsDelivr,jsDelivr||abcdef,https://metroui.org.ua/index.html,本站使用JsDelivr为静态资源提供CDN加速 %}
//如果是跨顺序省略可选参数,仍然需要写个逗号,用作分割
{% bdage Source,GitHub,GitHub||,https://github.com/ %} - 拓展参数,支持shields的API的全部参数内容
1
2
3{% bdage Hosted,Vercel,Vercel||brightgreen,https://vercel.com/,本站采用双线部署,默认线路托管于Vercel||style=social&logoWidth=20 %}
//如果是跨顺序省略可选参数组,仍然需要写双竖线||用作分割
{% bdage Hosted,Vercel,Vercel||||style=social&logoWidth=20&logoColor=violet %}
网站卡片 sites
1 | {% sitegroup %} |
1 | {% sitegroup %} |
行内图片 inlineimage
1 | {% inlineimage 图片链接, height=高度(可选) %} |
- 高度:height=20px
这是 
这又是 
1 | 这是 {% inlineimage https://cdn.jsdelivr.net/gh/volantis-x/cdn-emoji/aru-l/0000.gif %} 一段话。 |
单张图片 image
1 | {% image 链接, width=宽度(可选), height=高度(可选), alt=描述(可选), bg=占位颜色(可选) %} |
- 图片宽度高度:width=300px, height=32px
- 图片描述:alt=图片描述(butterfly需要在主题配置文件中开启图片描述)
- 占位背景色:bg=#f2f2f2
添加描述:
每天下课回宿舍的路,没有什么故事。指定宽度:
指定宽度并添加描述:
每天下课回宿舍的路,没有什么故事。设置占位背景色:
优化不同宽度浏览的观感
添加描述:
1
{% image https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/025.jpg, alt=每天下课回宿舍的路,没有什么故事。 %}
- 指定宽度:
1
{% image https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/025.jpg, width=400px %}
- 指定宽度并添加描述:
1
{% image https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/025.jpg, width=400px, alt=每天下课回宿舍的路,没有什么故事。 %}
- 设置占位背景色:
1
{% image https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/025.jpg, width=400px, bg=#1D0C04, alt=优化不同宽度浏览的观感 %}
音频 audio
1 | {% audio 音频链接 %} |
1 | {% audio https://github.com/volantis-x/volantis-docs/releases/download/assets/Lumia1020.mp3 %} |
视频 video
1 | {% video 视频链接 %} |
- 对其方向:left, center, right
- 列数:逗号后面直接写列数,支持 1 ~ 4 列。
100%宽度
50%宽度
25%宽度
100%宽度
1
{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %}
50%宽度
1
2
3
4
5
6{% videos, 2 %}
{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %}
{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %}
{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %}
{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %}
{% endvideos %}25%宽度
1
2
3
4
5
6
7
8
9
10{% videos, 4 %}
{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %}
{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %}
{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %}
{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %}
{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %}
{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %}
{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %}
{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %}
{% endvideos %}
相册 gallery
Butterfly自带gallery相册,而且会根据图片大小自动调整排版,效果比Volantis的gallery更好,故不再收录Volantis的gallery标签。
以下为Butterfly自带的gallery标签写法。相册图库和相册配合使用。
gallerygroup 相册图库
1
2
3
4
5<div class="gallery-group-main">
{% galleryGroup name description link img-url %}
{% galleryGroup name description link img-url %}
{% galleryGroup name description link img-url %}
</div>gallery 相册
1
2
3{% gallery %}
markdown 圖片格式
{% endgallery %}
- gallerygroup 相册图库
| 参数名 | 释义 |
|---|---|
| name | 图库名字 |
| description | 图库描述 |
| link | 链接到对应相册的地址 |
| img-url | 图库封面 |
思维拓展一下,相册图库的实质其实就是个快捷方式,可以自定义添加描述、封面、链接。那么我们未必要把它当做一个相册,完全可以作为一个链接卡片,链接到视频、QQ、友链都是不错的选择。
- gallery 相册
区别于旧版的Gallery相册,新的Gallery相册会自动根据图片长度进行排版,书写也更加方便,与markdown格式一样。可根据需要插入到相应的md。无需再自己配置长宽。建议在粘贴时故意使用长短、大小、横竖不一的图片,会有更好的效果。(尺寸完全相同的图片只会平铺输出,效果很糟糕)
对于很多同学提问的gallerygroup和gallery相册页的链接问题。这里说下我个人的使用习惯。
一般使用相册图库的话,可以在导航栏加一个gallery的page(使用指令hexo new page gallery添加),里面放相册图库作为封面。然后在[Blogroot]/source/gallery/下面建立相应的文件夹,例如若按照这里的示例,若欲使用/gallery/MC/路径访问MC相册,则需要新建[Blogroot]/source/gallery/MC/index.md,并在里面填入gallery相册内容。
gallerygroup 相册图库
1
2
3
4
5<div class="gallery-group-main">
{% galleryGroup MC 在Rikkaの六花服务器里留下的足迹 '/gallery/MC/' https://npm.elemecdn.com/akilar-candyassets/image/1.jpg %}
{% galleryGroup Gundam 哦咧哇gundam哒! '/gallery/Gundam/' https://npm.elemecdn.com/akilar-candyassets/image/20200907110508327.png %}
{% galleryGroup I-am-Akilar 某种意义上也算自拍吧 '/gallery/I-am-Akilar/' https://npm.elemecdn.com/akilar-candyassets/image/20200907113116651.png %}
</div>gallery 相册
1
2
3
4
5
6
7
8
9
10{% gallery %}








{% endgallery %}
折叠框 folding
Butterfly虽然也有内置折叠框hideToggle标签,但是Volantis的folding折叠框更好看一些。
1 | {% folding 参数(可选), 标题 %} |
- 颜色:blue, cyan, green, yellow, red
- 状态:状态填写 open 代表默认打开。
查看图片测试
查看默认打开的折叠框
这是一个默认打开的折叠框。
查看代码测试
1 |  |
查看列表测试
- haha
- hehe
查看嵌套测试
查看嵌套测试2
查看嵌套测试3
hahaha
1 | {% folding 查看图片测试 %} |
分栏 tab
Butterfly的tab标签和Volantis的tab标签都是移值自NexT主题,所以写法和效果一模一样。
1 | {% tabs Unique name, [index] %} |
- Unique name :
- 选项卡块标签的唯一名称,不带逗号。
- 将在#id中用作每个标签及其索引号的前缀。
- 如果名称中包含空格,则对于生成#id,所有空格将由破折号代替。
- 仅当前帖子/页面的URL必须是唯一的!
- [index]:
- 活动选项卡的索引号。
- 如果未指定,将选择第一个标签(1)。
- 如果index为-1,则不会选择任何选项卡。
- 可选参数。
- [Tab caption]:
- 当前选项卡的标题。
- 如果未指定标题,则带有制表符索引后缀的唯一名称将用作制表符的标题。
- 如果未指定标题,但指定了图标,则标题将为空。
- 可选参数。
- [@icon]:
- FontAwesome图标名称(全名,看起来像“ fas fa-font”)
- 可以指定带空格或不带空格;
- 例如’Tab caption @icon’ 和 ‘Tab caption@icon’.
- 可选参数。
Demo 1 - 预设选择第一个【默认】
This is Tab 1.
This is Tab 2.
This is Tab 3.
Demo 2 - 预设选择tabs
This is Tab 1.
This is Tab 2.
This is Tab 3.
Demo 3 - 没有预设值
This is Tab 1.
This is Tab 2.
This is Tab 3.
Demo 4 - 自定义Tab名 + 只有icon + icon和Tab名
tab名字为第一个Tab
只有图标 没有Tab名字
名字+icon
Demo 1 - 预设选择第一个【默认】
1 | {% tabs test1 %} |
Demo 2 - 预设选择tabs
1 | {% tabs test2, 3 %} |
Demo 3 - 没有预设值
1 | {% tabs test3, -1 %} |
Demo 4 - 自定义Tab名 + 只有icon + icon和Tab名
1 | {% tabs test4 %} |
数据集合 issues
1 | {% issues type | api=url | group=key:value1,value2(可选) %} |
type(类型):
根据需求不同,会将 issues 内容解析成不同的 HTML 标签,目前支持的类型有:
- 时间轴
timeline: 解析成timeline标签,issue的标题对应timeline的时间,issue的内容对应timeline的内容。 网站卡片
sites: 解析成sites标签,需要有JSON代码块,各参数对应sites标签参数:1
2
3
4
5
6
7
8{
"title": "",
"screenshot": "",
"url": "",
"avatar": "",
"description": "",
"「keywords」": ""
}
| 参数 | 释义 |
|---|---|
| title | 网站名称 |
| screenshot | 网站预览图 |
| url | 网站链接,需要添加https://协议组成完整域名。否则可能被识别成站点相对路径。 |
| avatar | 站长头像 |
| 「keywords」 | 分组依据, 未必要叫「keywords」, 详见下文group(分组) |
api(接口):
url为可以调的通的API,例如:1
2api=https://gitee.com/api/v5/repos/xaoxuu/friends/issues?sort=updated&state=open&page=1&per_page=100&labels=active
api=https://api.github.com/repos/xaoxuu/friends/issues?sort=updated&state=open&page=1&per_page=100&labels=active
| 参数 | 释义 |
|---|---|
| https://gitee.com/api/v5/ | gitee仓库的api |
| https://api.github.com/ | github仓库的api |
| repos/xaoxuu/friends/issues | repos/用户名/仓库名/issues |
| sort=updated&state=open | 界定哪些类型的issues会被读取过来渲染成相应的标签 |
| page=1&per_page=100 | 读取前100条issues |
| labels=active | 控制默认的issue不显示, 只有自己审核通过 添加了active标签之后才会显示 |
group(分组):sites类型的issues默认不分组,如果需要分组,可指定分组依据「keywords」,和分组白名单「value1」、「value2」等,例如:
1 | group=version:v4,v3,v2 |
这个参数的作用就是,筛选出JSON中包含"version": "v4"或者"version":"v3"或者"version": "v2"的数据,并分组显示。
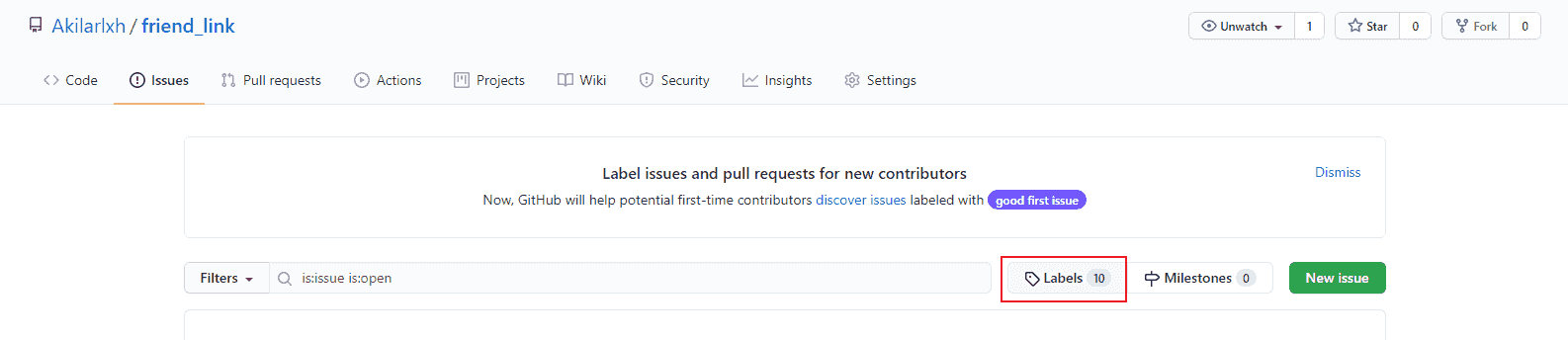
仓库ISSUES模板配置
Github仓库配置方案
新建一个仓库,仓库名随意,这里我命名为
friend_link,
新建文件friend_link\.github\ISSUE_TEMPLATE.md,
并在其中输入以下内容作为issues模板。其中的json代码块前面的反斜杠记得删去。此处这么写主要是为了转义,否则无法嵌套代码块。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37---
name: 友链模板
about: 请根据指示规范填写友链格式。
---
<!-- 请在下方代码块的双引号中填写 -->
\```json
{
"title": "",
"screenshot": "",
"url": "",
"avatar": "",
"description": "",
"keywords": ""
}
\```
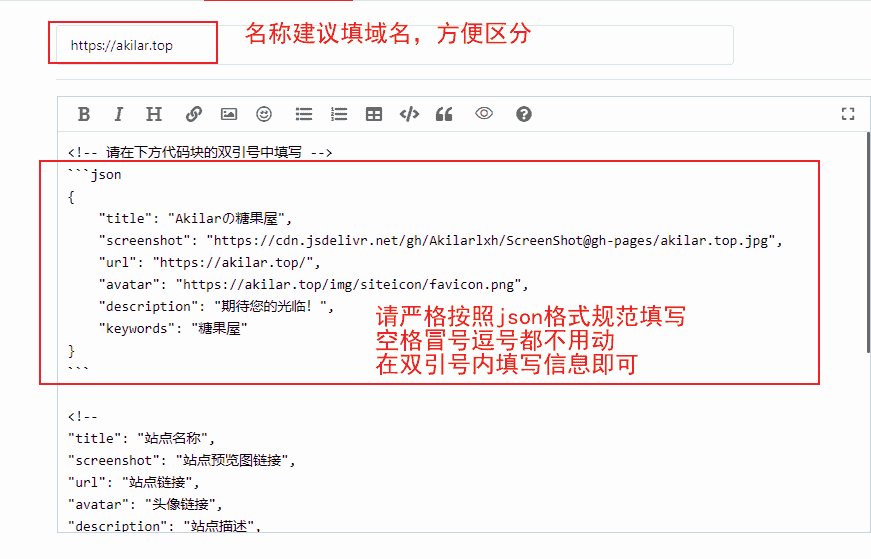
<!--
"title": "站点名称",
"screenshot": "站点预览图链接",
"url": "站点链接",
"avatar": "头像链接",
"description": "站点描述",
"keywords": "关键词,作为分组名"
-->
<!-- 示例 -->
<!--
"title": "Akilarの糖果屋",
"screenshot": "https://cdn.jsdelivr.net/gh/Akilarlxh/ScreenShot@gh-pages/akilar.top.jpg",
"url": "https://akilar.top/",
"avatar": "https://npm.elemecdn.com/akilar-candyassets/image/siteicon/favicon.png",
"description": "期待您的光临!",
"keywords": "糖果屋"
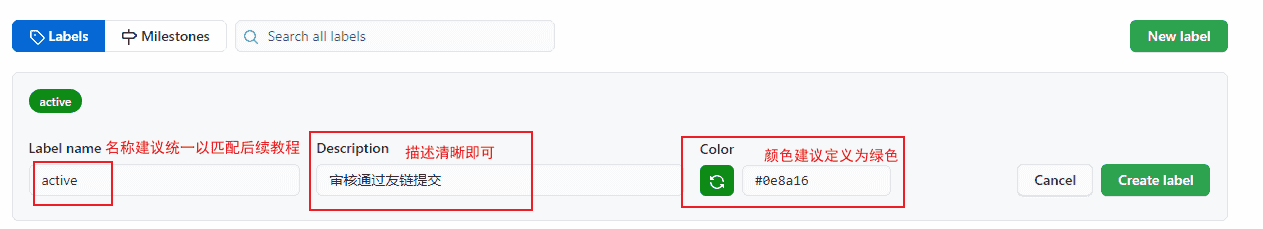
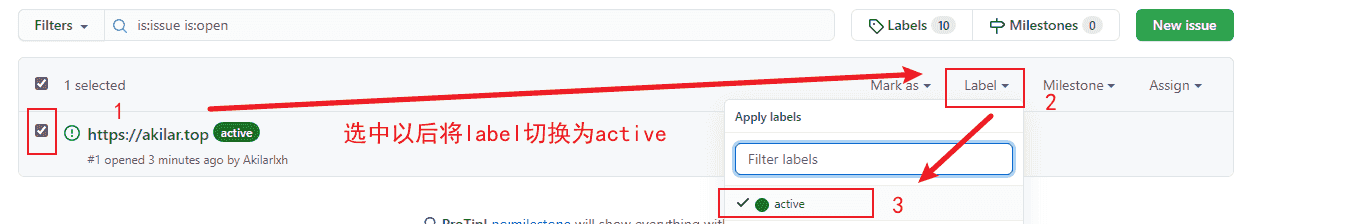
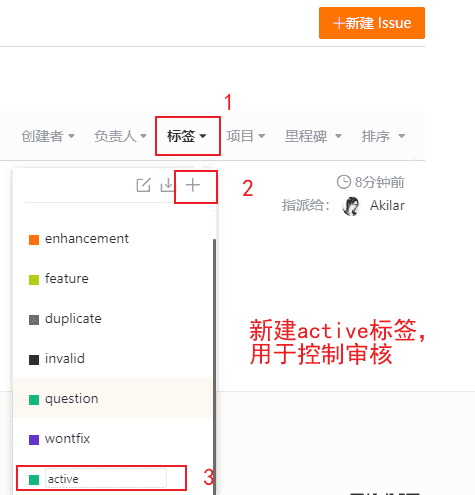
-->新建active label
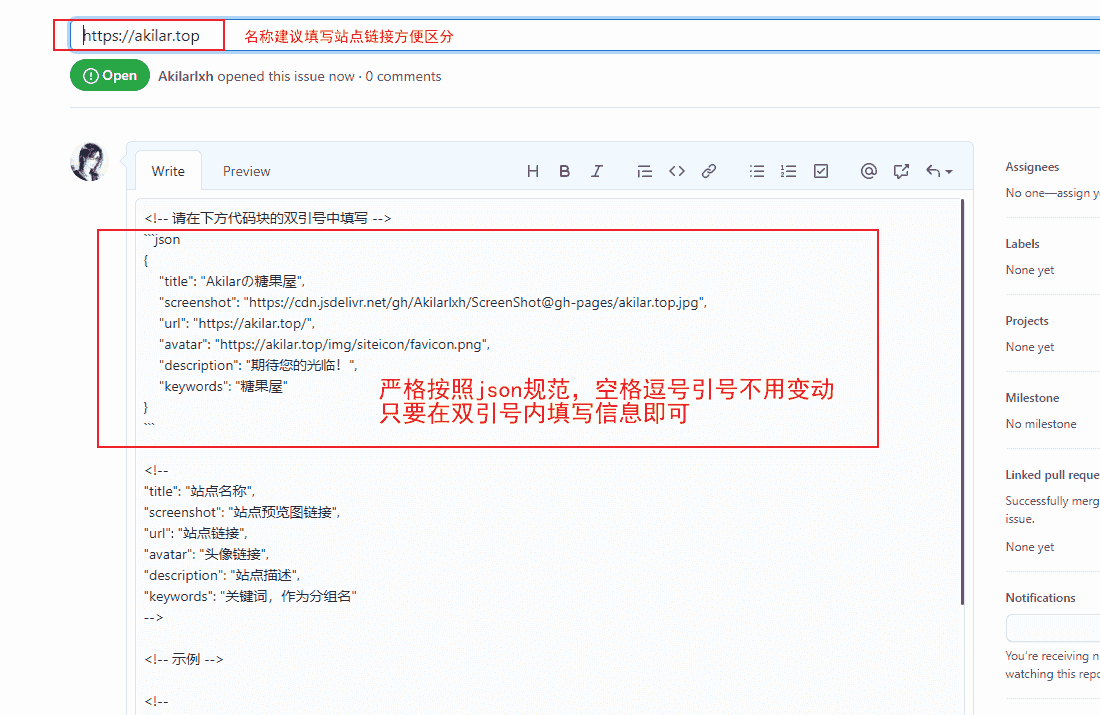
提交示例
从审核通过到页面读取有一段api的缓存期,稍微有点耐心。
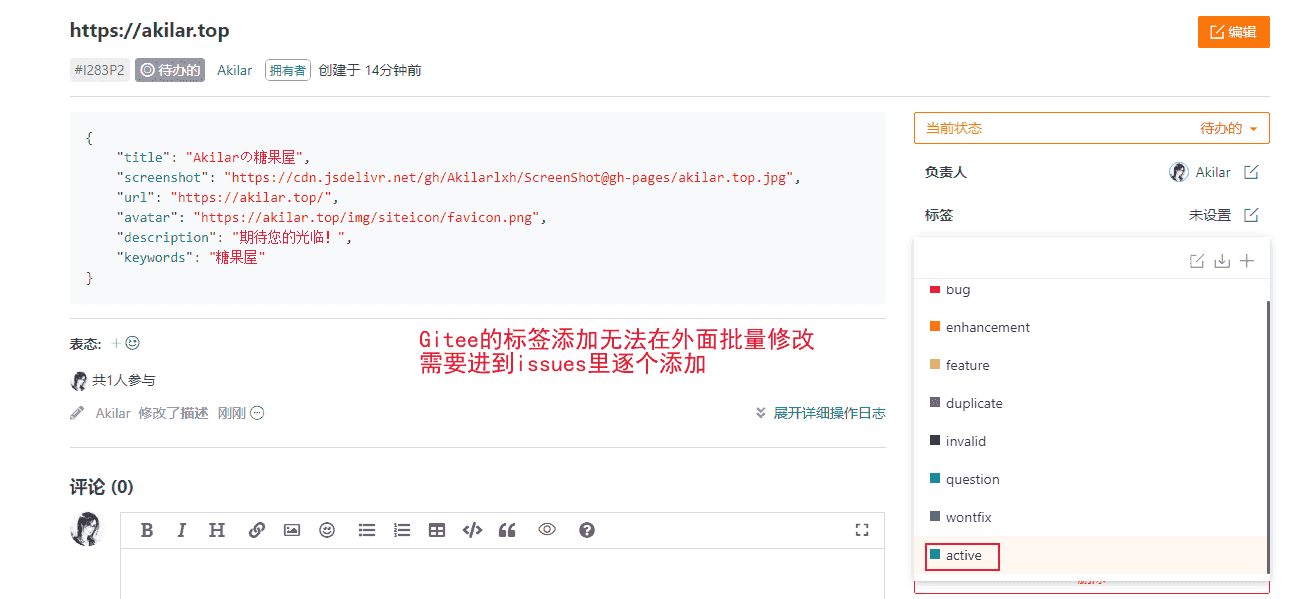
Gitee仓库配置方案
新建一个仓库,仓库名随意,这里我命名为
friend_link,
新建文件friend_link\.gitee\ISSUE_TEMPLATE.md,
并在其中输入以下内容作为issues模板。其中的json代码块前面的反斜杠记得删去。此处这么写主要是为了转义,否则无法嵌套代码块。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37---
name: 友链模板
about: 请根据指示规范填写友链格式。
---
<!-- 请在下方代码块的双引号中填写 -->
\```json
{
"title": "",
"screenshot": "",
"url": "",
"avatar": "",
"description": "",
"keywords": ""
}
\```
<!--
"title": "站点名称",
"screenshot": "站点预览图链接",
"url": "站点链接",
"avatar": "头像链接",
"description": "站点描述",
"keywords": "关键词,作为分组名"
-->
<!-- 示例 -->
<!--
"title": "Akilarの糖果屋",
"screenshot": "https://cdn.jsdelivr.net/gh/Akilarlxh/ScreenShot@gh-pages/akilar.top.jpg",
"url": "https://akilar.top/",
"avatar": "https://npm.elemecdn.com/akilar-candyassets/image/siteicon/favicon.png",
"description": "期待您的光临!",
"keywords": "糖果屋"
-->新建active标签
提交示例
从审核通过到页面读取有一段api的缓存期,稍微有点耐心。
时间轴标签
timeline渲染1
{% issues timeline | api=https://gitee.com/api/v5/repos/xaoxuu/timeline/issues?state=open&creator=xaoxuu&sort=created&direction=desc&page=1&per_page=100 %}
网站卡片标签
sites渲染gitee仓库示例
1
{% issues sites | api=https://gitee.com/api/v5/repos/xaoxuu/friends/issues?sort=updated&state=open&page=1&per_page=100&labels=active %}
github仓库示例
1
{% issues sites | api=https://api.github.com/repos/xaoxuu/friends/issues?sort=updated&state=open&page=1&per_page=100&labels=active %}
网站卡片标签
sites分组渲染
这是Volantis主题官网的「示例博客」页面的数据:1
{% issues sites | api=https://api.github.com/repos/volantis-x/examples/issues?sort=updated&state=open&page=1&per_page=100 | group=version:版本:^4.0,版本:^3.0,版本:^2.0 %}
诗词标签 poem
1 | {% poem [title],[author] %} |
- title:诗词标题
- author:作者,可以不写
明月几时有?把酒问青天。
不知天上宫阙,今夕是何年?
我欲乘风归去,又恐琼楼玉宇,高处不胜寒。
起舞弄清影,何似在人间?
转朱阁,低绮户,照无眠。
不应有恨,何事长向别时圆?
人有悲欢离合,月有阴晴圆缺,此事古难全。
但愿人长久,千里共婵娟。
1 | {% poem 水调歌头,苏轼 %} |
阿里图标 icon
本标签的图标需要自己额外引入阿里矢量图标库的样式,具体引入方案请移步:Hexo引入阿里矢量图标库
1 | {% icon [icon-xxxx],[font-size] %} |
icon-xxxx:表示图标font-class,可以在自己的阿里矢量图标库项目的font-class引用方案内查询并复制。font-size:表示图标大小,直接填写数字即可,单位为em。图标大小默认值为1em。
1 | {% icon icon-rat_zi %}{% icon icon-rat,2 %} |
特效标签wow
特效标签的静态资源未添加在本帖的配置内容中(因为多为cdn配置),请移步站内教程完成相关配置: 注意,后面四个虽然是选填项,但是当有跨位选填时,次序不能乱。详见示例。 </div> </div> </div> 进度条标签参考沂佰孜猫-给HEXO文章添加彩色进度条。 把鼠标移动到我上面试试 最近我学到了不少新玩意儿(虽然对很多大佬来说这些已经是旧技术了),比如 CSS 的兄弟相邻选择器例如 h1 + p {margin-top:50px;},flex 布局 Flex 是 Flexible Box 的缩写,意为弹性布局 ",用来为盒状模型提供最大的灵活性",transform 变换 transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。,animation 的贝塞尔速度曲线贝塞尔曲线 (Bézier curve),又称贝兹曲线或贝济埃曲线,是应用于二维图形应用程序的数学曲线。一般的矢量图形软件通过它来精确画出曲线,贝兹曲线由线段与节点组成,节点是可拖动的支点,线段像可伸缩的皮筋写法,还有今天刚看到的 clip-pathclip-path 属性使用裁剪方式创建元素的可显示区域。区域内的部分显示,区域外的隐藏。属性。这些对我来说很新颖的概念狠狠的冲击着我以前积累起来的设计思路。 考虑到锚点跳转的特性,不建议您将引用出处标签referfrom写在常隐外挂标签(如folding、tab、hideToggle)中,这样能有效避免跳转失败。 referto 引用上标 referfrom 引用出处 Akilarの糖果屋(akilar.top)是一个私人性质的博客[1]Akilarの糖果屋群聊简介参考资料,从各类教程至生活点滴,无话不谈。建群的目的是提供一个闲聊的场所。博客采用Hexo框架[2]Hexo中文文档参考资料,Butterfly主题[3]Butterfly 安装文档(一) 快速开始参考资料 本项目参考了Volantis[4]hexo-theme-volantis 标签插件参考资料的标签样式。引入 旋转相册标签与fancybox灯箱存在兼容性bug,若发现旋转相册呈扁平状,请关闭fancybox或换用medium_zoom。 strike freedom
</div>
</div>
1
2
3{% wow [animete],[duration],[delay],[offset],[iteration] %}
内容
{% endwow %}
animate: 动画样式,效果详见animate.css参考文档duration: 选填项,动画持续时间,单位可以是ms也可以是s。例如3s,700ms。delay: 选填项,动画开始的延迟时间,单位可以是ms也可以是s。例如3s,700ms。offset: 选填项,开始动画的距离(相对浏览器底部)iteration: 选填项,动画重复的次数
支持嵌套其他外挂标签。
flip动画效果。 <div class="note green icon-padding modern"><i class="note-icon fas fa-fan"></i><p><code>flip</code>动画效果。</p>
zoomIn动画效果,持续5s,延时5s,离底部100距离时启动,重复10次。 <div class="note blue icon-padding modern"><i class="note-icon fas fa-bullhorn"></i><p><code>zoomIn</code>动画效果,持续<code>5s</code>,延时<code>5s</code>,离底部<code>100</code>距离时启动,重复<code>10</code>次</p>
slideInRight动画效果,持续5s,延时5s。 heartBeat动画效果,延时5s,重复10次。 <div class="note red icon-padding modern"><i class="note-icon fas fa-battery-half"></i><p><code>heartBeat</code>动画效果,延时<code>5s</code>,重复<code>10</code>次。</p>
flip动画效果。1
2
3
4
5{% wow animate__flip %}
{% note green 'fas fa-fan' modern%}
`flip`动画效果。
{% endnote %}
{% endwow %}zoomIn动画效果,持续5s,延时5s,离底部100距离时启动,重复10次。1
2
3
4
5{% wow animate__zoomIn,5s,5s,100,10 %}
{% note blue 'fas fa-bullhorn' modern%}
`zoomIn`动画效果,持续`5s`,延时`5s`,离底部`100`距离时启动,重复`10`次
{% endnote %}
{% endwow %}slideInRight动画效果,持续5s,延时5s。1
2
3
4
5{% wow animate__slideInRight,5s,5s %}
{% note orange 'fas fa-car' modern%}
`slideInRight`动画效果,持续`5s`,延时`5s`。
{% endnote %}
{% endwow %}heartBeat动画效果,延时5s,重复10次。此处注意不用的参数位置要留空,用逗号间隔。1
2
3
4
5{% wow animate__heartBeat,,5s,,10 %}
{% note red 'fas fa-battery-half' modern%}
`heartBeat`动画效果,延时`5s`,重复`10`次。
{% endnote %}
{% endwow %}进度条 progress
源样式提取自Cuteen主题。1
{% progress [width] [color] [text] %}
width: 0到100的阿拉伯数字color: 颜色,取值有red,yellow,green,cyan,blue,graytext:进度条上的文字内容1
2
3
4
5
6{% progress 10 red 进度条样式预览 %}
{% progress 30 yellow 进度条样式预览 %}
{% progress 50 green 进度条样式预览 %}
{% progress 70 cyan 进度条样式预览 %}
{% progress 90 blue 进度条样式预览 %}
{% progress 100 gray 进度条样式预览 %}注释 notation
1
{% nota [label] , [text] %}
label: 注释词汇text: 悬停显示的注解内容1
{% nota 把鼠标移动到我上面试试 ,可以看到注解内容出现在顶栏 %}
气泡注释 bubble
1
{% bubble [content] , [notation] ,[background-color] %}
content: 注释词汇notation: 悬停显示的注解内容background-color: 可选,气泡背景色。默认为“#71a4e3”1
最近我学到了不少新玩意儿(虽然对很多大佬来说这些已经是旧技术了),比如CSS的{% bubble 兄弟相邻选择器,"例如 h1 + p {margin-top:50px;}" %},{% bubble flex布局,"Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性","#ec5830" %},{% bubble transform变换,"transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。","#1db675" %},animation的{% bubble 贝塞尔速度曲线,"贝塞尔曲线(Bézier curve),又称贝兹曲线或贝济埃曲线,是应用于二维图形应用程序的数学曲线。一般的矢量图形软件通过它来精确画出曲线,贝兹曲线由线段与节点组成,节点是可拖动的支点,线段像可伸缩的皮筋","#de4489" %}写法,还有今天刚看到的{% bubble clip-path,"clip-path属性使用裁剪方式创建元素的可显示区域。区域内的部分显示,区域外的隐藏。","#868fd7" %}属性。这些对我来说很新颖的概念狠狠的冲击着我以前积累起来的设计思路。
引用文献 reference
1
2{% referto [id] , [literature] %}
{% referfrom [id] , [literature] , [url] %}
id: 上标序号内容,需与referfrom标签的id对应才能实现跳转
literature: 引用的参考文献名称
id: 序号内容,需与referto标签的id对应才能实现跳转
literature: 引用的参考文献名称
url: 引用的参考文献链接,可省略[tag].js,并针对butterfly主题修改了相应的[tag].styl。在此鸣谢Volantis主题众开发者。
主要参考内容包括各个volantis的内置标签插件文档[5]Volantis文档:内置标签插件参考资料
Butterfly主题的各个衍生魔改[6]Butterfly 安装文档:标签外挂(Tag Plugins参考资料[7]小弋の生活馆全样式预览参考资料[8]l-lin-font-awesome-animation参考资料[9]小康的butterfly主题使用文档参考资料1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17Akilarの糖果屋(akilar.top)是一个私人性质的博客{% referto '[1]','Akilarの糖果屋群聊简介' %},从各类教程至生活点滴,无话不谈。建群的目的是提供一个闲聊的场所。博客采用Hexo框架{% referto '[2]','Hexo中文文档' %},Butterfly主题{% referto '[3]','Butterfly 安装文档(一) 快速开始' %}
本项目参考了Volantis{% referto '[4]','hexo-theme-volantis 标签插件' %}的标签样式。引入`[tag].js`,并针对`butterfly`主题修改了相应的`[tag].styl`。在此鸣谢`Volantis`主题众开发者。
主要参考内容包括各个volantis的内置标签插件文档{% referto '[5]','Volantis文档:内置标签插件' %}
Butterfly主题的各个衍生魔改{% referto '[6]','Butterfly 安装文档:标签外挂(Tag Plugins' %}{% referto '[7]','小弋の生活馆全样式预览' %}{% referto '[8]','l-lin-font-awesome-animation' %}{% referto '[9]','小康的butterfly主题使用文档' %}
{% referfrom '[1]','Akilarの糖果屋群聊简介','https://jq.qq.com/?_wv=1027&k=pGLB2C0N' %}
{% referfrom '[2]','Hexo中文文档','https://hexo.io/zh-cn/docs/' %}
{% referfrom '[3]','Butterfly 安装文档(一) 快速开始','https://butterfly.js.org/posts/21cfbf15/' %}
{% referfrom '[4]','hexo-theme-volantis 标签插件','https://volantis.js.org/v5/tag-plugins/' %}
{% referfrom '[5]','Volantis文档:内置标签插件','https://volantis.js.org/tag-plugins/' %}
{% referfrom '[6]','Butterfly 安装文档:标签外挂(Tag Plugins','https://butterfly.js.org/posts/4aa8abbe/#%E6%A8%99%E7%B1%A4%E5%A4%96%E6%8E%9B%EF%BC%88Tag-Plugins%EF%BC%89' %}
{% referfrom '[7]','小弋の生活馆全样式预览','https://lovelijunyi.gitee.io/posts/c898.html' %}
{% referfrom '[8]','l-lin-font-awesome-animation','https://github.com/l-lin/font-awesome-animation' %}
{% referfrom '[9]','小康的butterfly主题使用文档','https://www.antmoe.com/posts/3b43914f/' %}旋转相册 carousel
1
2
3
4
5{% carousel [Id] , [name] %}



{% endcarousel %}Id: 相册唯一ID,用于监测相册鼠标动作。禁止使用中文。同一页内不得出现相同ID的carousel相册。name: 相册中间显示的内容,建议用英文单引号包裹。
1
2
3
4
5
6
7
8
9
10
11
12{% carousel 'SF','strike freedom' %}










{% endcarousel %}